User-Experience: 8 schnelle Maßnahmen, die Erfolg versprechen

Die User-Experience im Web umfasst das ganzheitliche Nutzererlebnis und beeinflusst neben grundlegenden Merkmalen, wie beispielsweise der Verweildauer auf einer Seite oder der Conversion-Rate, auch weitreichende Kriterien wie Kundenzufriedenheit, Empfehlungsverhalten und Markenwahrnehmung. Studien zufolge werden 2020 also nicht mehr Preis und Produkt über die Wettbewerbsfähigkeit einer Website entscheiden: Schlüsselfaktor wird eine gute User-Experience sein. Doch wie kann das Nutzererlebnis verbessert werden, ohne im Vorfeld detaillierte UX-Guidelines zu erstellen? Hier sind acht gezielte Maßnahmen, die direkt helfen.
Tipp 1: Der erste Eindruck – den Nutzer auf der Startseite abholen
Die Startseite ist häufig der erste Anlaufpunkt für (potenzielle) Kunden – und sollte die zentrale Botschaft und das Produkt vermitteln. Ist für den Nutzer direkt sichtbar, wer das Unternehmen ist, wofür es steht und was es anbietet? Um diese Fragen zu klären, bieten sich eine Reihe nützlicher Elemente an, darunter zum Beispiel ein eindeutiges Logo, einladende Bilder, aussagekräftige und kurze Intro-Texte, eine multimediaunterstützte Beschreibung des USP oder authentische Marken- und Produktclaims.
Dabei gilt: Weniger ist mehr. Übersichtlichkeit ist das oberste Gebot. Der Nutzer soll nicht mit Informationen überhäuft, sondern neugierig gemacht werden. Das gelingt am besten, wenn Inhalte priorisiert und in Häppchen präsentiert werden. Eine gelungene Lösung können interaktive Teaser für die drei wichtigsten Kategorien eines Onlineshops sein oder eine Slideshow, die auf aktuelle Themen aufmerksam macht.
Gut gelungen ist dies zum Beispiel dem Food-Startup Hello Fresh: ?Die Startseite bietet einen kurzen, ansprechenden Claim.
- Teaser und auch der erste Menüpunkt verraten direkt, worum es geht.
- Ein auffälliger Call-to-Action im Teaser lädt ein, mehr zu erfahren.
- Es gibt eine kurze, grafisch unterstützte Beschreibung, wie das Konzept funktioniert.
- Die einzelnen Themenbereiche werden nur kurz angerissen. Der Nutzer kann selbst entscheiden, was er sich ansehen möchte.

Hellofresh als gutes Beispiel für gelungene User-Experience. (Screenshot: Hellofresh)
Tipp 2: Tonalität – den Nutzer gezielt ansprechen und aktivieren
Die Website ist eine großartige Chance, mit Kunden und Interessenten in Dialog zu treten und eine Verbindung aufzubauen. Eine passende und authentische Ansprache setzt zwar Recherche zur Zielgruppe voraus, lohnt sich jedoch. Denn wenn sich Nutzer positiv angesprochen und wertgeschätzt fühlen, schafft das Vertrauen.
Eine Hilfe dabei sind aktivierende und persönliche Headlines. Ein Beispiel für eine Reisewebsite ist etwa „Du brauchst einen Mietwagen in Amsterdam? Finde mit uns das richtige Auto zum besten Preis“ statt ein langweiliges „Finde günstige Mietwagen“. Oder statt der allgemeinen „Suche“ ein „Wonach suchst du?“. Korrekte Rechtschreibung und Grammatik sorgen für Vertrauen und Glaubwürdigkeit. Nichts wirkt unseriöser als ein „Jetzt bestellen“.
Tipp 3: Content – dem Nutzer relevanten und ansprechenden Inhalt bieten
Fast vier von fünf Nutzern springen ab, wenn der Content der Website nicht relevant ist. Die Bedürfnisse der Kunden sollten daher die Inhalte bestimmen: Was möchten die Nutzer sehen? Was sind die wichtigsten Informationen?
Im Fokus steht die Lösung für den Nutzer: die Produkte oder Services des Unternehmens. Die Texte sollten aussagekräftig, kurz und gut strukturiert sein, Multimedia und interaktive Elemente wecken Begeisterung. Dürfen die Nutzer selbst aktiv sein, erzeugt das eher Interesse, als wenn nur Informationen aufgelistet werden. Gut umgesetzt ist dieser Punkt beispielsweise auf der Seite My own bike. Im Produktkonfigurator können sich Interessierte über eine interaktive Grafik ihr Produkt selbst zusammenstellen und erhalten direktes Feedback.
Das geht allerdings auch etwas einfacher, mit gut layouteten Texten und dem Einbinden eines Videos, wie die Website von Etepetete Bio zeigt. Eine gute Möglichkeit, Usern einen Mehrwert zu bieten, sind darüber hinaus Inspirationen, Tipps und Insiderwissen. So bietet die Reisewebsite Momondo beispielsweise zusätzliche Informationen zum Reiseziel sowie die Angabe zum besten Reisemonat.
?Tipp 4: Performance und Effizienz – den Nutzer nicht warten lassen
Performance scheint eigentlich ein offensichtlicher Punkt zu sein, wird aber immer noch vernachlässigt. Dabei sind lange Ladezeiten ein häufiger Grund, warum Nutzer abspringen. Der einfachste Weg, um die Ladezeit einer Website zu prüfen, besteht darin, Browserdaten zu löschen und die Site dann mit verschiedenen Geräten, Browsern sowie Internetverbindungen aufzurufen. Auch Tools wie Google Pagespeed helfen bei der Analyse.
Neben der „technischen“ Performance ist auch die Effizienz ein wichtiger Punkt. Hier gibt es viele einfache Möglichkeiten, den Nutzer schnell ans Ziel zu bringen. Dazu zählen Filter, die den Content direkt anpassen, oder Automatismen in Formularen, wie zum Beispiel ein Feld für die Postleitzahl, über das die Eingaben zu Stadt und Land automatisch generiert werden.
Die Navigation der Website ist wohl eines der wichtigsten Themen. Sie sollte stets eindeutig und selbsterklärend sein. Muss es wirklich einen Punkt „Weiteres“ geben oder können die dazugehörigen Unterpunkte nicht doch anders platziert werden? Der Nutzer sollte immer wissen, wo er sich gerade befindet – mit Hilfe einer Breadcrumb, die den Pfad der aufgerufenen Seite angibt, oder einer Sticky Navigation, in der der aktuelle Menüpunkt markiert ist. ?Ebenso wichtig ist auch die Gestaltung von Call-to-Action-Elementen wie Buttons oder Links.
Diese sollen die Nutzer animieren und ihre Erwartungen erfüllen. Treffende Formulierungen wie „zur Versandart“ statt „Weiter“ schaffen Klarheit. Besteht noch keine Kaufabsicht, sollten die Elemente unverbindlich formuliert sein, um den User nicht zu bedrängen oder zu bevormunden. Der Onlineshop About You nutzt zum Beispiel die Formulierung „Die Welt wartet auf dich. Looks entdecken“ statt ein aufzwingendes „Jetzt neue Outfits kaufen“.
Tipp 6: Login – den Nutzer einladen
Auf vielen Websites werden für die Registrierungen immer noch eine Menge Daten über langwierige Formulare erfasst. Dabei gibt es inzwischen viele Alternativen, die eine Anmeldung erleichtern und auch wesentlich effizienter sind, darunter ein Gastzugang oder Social Logins. Zu beachten ist dabei, dass für viele Menschen ihre eigene E-Mail-Adresse weit leichter zu merken ist als ein separater Benutzername.
Besteht schon ein Login, ist es schon unerfreulich genug, wenn bei der Anmeldung etwas schiefläuft. Unpersönliche Standardmeldungen wie „ungültiges Passwort“ machen es da nicht besser, freundlicher ist ein „Es scheint, als hättest du dein Passwort vergessen.“
Tipp 7: Einfacher Bestellprozess – den Nutzer mit einem guten Gefühl schnell ans Ziel bringen
Während Kreativität da gilt, wo noch keine Kaufabsicht besteht, gilt Erwartungskonformität bei kritischen Punkten wie dem Checkout-Prozess. Transparenz ist das höchste Gebot: Zusätzliche Kosten wie Versand oder Gebühren (zum Beispiel Gepäckgebühren bei Reisewebsites) sollten so früh wie möglich angegeben und der Gesamtpreis immer im sichtbaren Bereich präsentiert werden.
Der Bestellprozess darf maximal fünf Schritte umfassen und muss eindeutig sein, damit der Nutzer weiß, was im nächsten Schritt auf ihn zukommt. Ablenkungen sollten vermieden und der Warenkorb so übersichtlich wie möglich gestaltet werden.
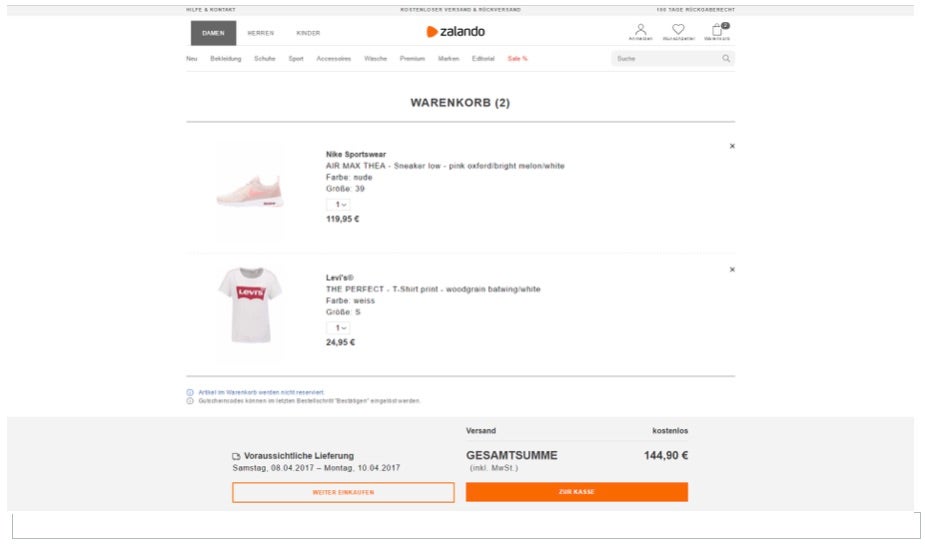
Ein gutes Beispiel für einen effizienten und übersichtlichen Bestellprozess ist Zalando:
- Es gibt ein Artikelbild und eine kurze Beschreibung im Warenkorb.
- Die Mengenänderung- und Löschen-Funktionen sind einfach.
- Die Gesamtsumme ist direkt sichtbar und farblich hervorgehoben.
- Lieferkosten und voraussichtliches Lieferdatum sorgen für Transparenz.
- Eine Telefonnummer für Rückfragen steht zur Verfügung.
- Der Prozess wird übersichtlich dargestellt.
- Es gibt keine Ablenkung durch zusätzliche Werbung oder Empfehlungen.
- An den entsprechenden Stellen wird auf mögliche Gebühren aufmerksam gemacht (in diesem Fall durch die Bezeichnung „kostenlos“).
- Es werden eindeutige Beschriftungen für die Call-to-Actions genutzt.
- Es besteht jederzeit die Möglichkeit, zum Shop zurückzukehren.

Zalando bietet einen übersichtlichen Bestellprozess. (Screenshot: Zalando)
Tipp 8: Persönlichkeit – Präsenz signalisieren und Gesicht zeigen
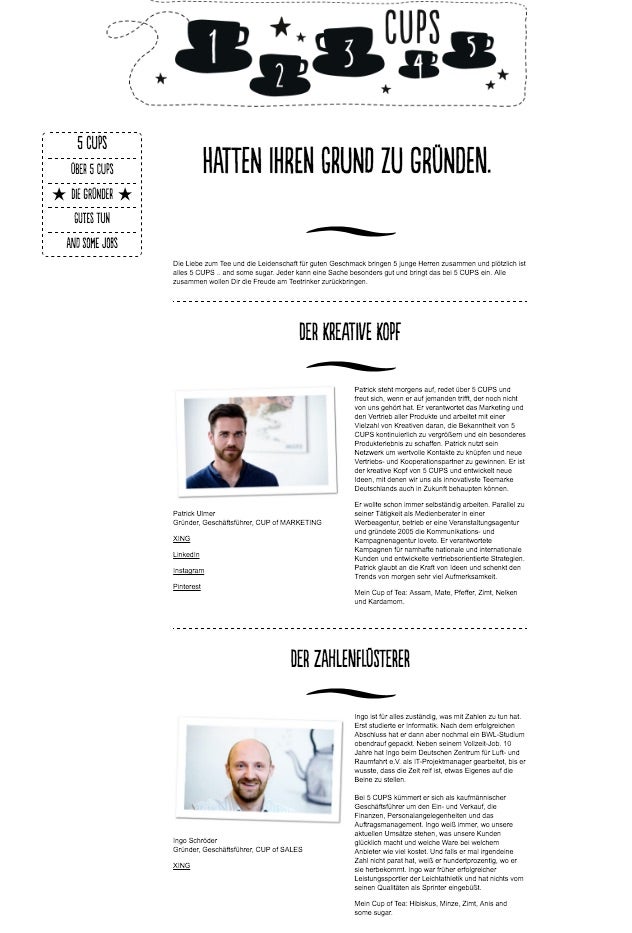
Zu guter Letzt: Persönlichkeit zeigen! Nichts verbindet mehr als Gefühle. Das Team vorzustellen, den Nutzern einen Einblick hinter die Kulissen zu bieten oder den Kontakt über Social Media zu halten, schafft Nähe. Auch ein Blog oder ein Magazin sind einfache Möglichkeiten, um die Website persönlicher zu gestalten. Ein gutes Beispiel sind Airbnb, Zalando oder Kayak mit ihren Blogs und Magazinen. Der Onlineshop für Tee 5 cups and some sugar oder der Mode-Onlineshop About You zeigen zum Beispiel gelungene „Über-uns“-Seiten.
Zur Persönlichkeit gehört auch die Erreichbarkeit. Unternehmen sollten ihren Kunden verschiedene Kommunikationskanäle (angefangen bei FAQs über Telefon, E-Mail, Kontaktformular bis hin zu Social Media) bieten und die Informationen dazu konventionell im Header, Footer oder in einem eigenen Menüpunkt verorten.

Ein Einblick hinter die Kulissen ist immer spannend. (Screenshot: 5cups)
Und jetzt?
Wer diese acht Punkte umsetzt, hat die Basis dafür geschaffen, dass Nutzer seine Website gerne aufsuchen.
Neben diesem Basis-Check gibt es noch eine Vielzahl an Methoden, um die User-Experience der Website zu analysieren. Hier ein kurzer Ausblick, welche Methoden schnelle Ergebnisse bringen:
Zahlen verfolgen
Webanalysetools wie Google Analytics liefern einige Kennzahlen, die Hinweise auf die Qualität der User-Experience geben. Positiv ist ein Anstieg der Visits und der Zahl der wiederkehrenden Besucher. Seiten, die eine erhöhte Absprungrate aufweisen, die sich nicht – wie zum Beispiel bei Logout-Seiten – durch ihre Funktion erklären lassen, sollten intensiv überprüft werden.
Digitales Feedback
Tools wie beispielsweise Qualaroo generieren kurze Umfragen für Websites. Diese liefern, an unterschiedlichen Touchpoints platziert, Insights zu Design, Akzeptanz, Nutzen oder anderen Kriterien, die für das Unternehmen wichtig sind.
Managed by Coffee
Gerade ist kein Nutzer zur Hand, aber erstes Feedback dringend gesucht? Dafür gibt es Kollegen. Für Startseiten bietet sich ein Fünf-Sekunden-Test an. Können Mitarbeiter nach fünf Sekunden sagen, wofür die Website steht und was der Nutzer hier machen kann? Wenn nicht: Zum Basis-Check zurück, Tipp 1!
Ran an den Nutzer – Lean UX
Die beste Möglichkeit, um eine überzeugende User-Experience zu schaffen, ist es natürlich, den Nutzer selbst zu fragen, was er erleben möchte. Wer frühe Konzepte beispielsweise über Wireframes oder A/B-Tests prüft, kann das gewonnene Feedback direkt umsetzen.

